1.0Overviewso, basically...
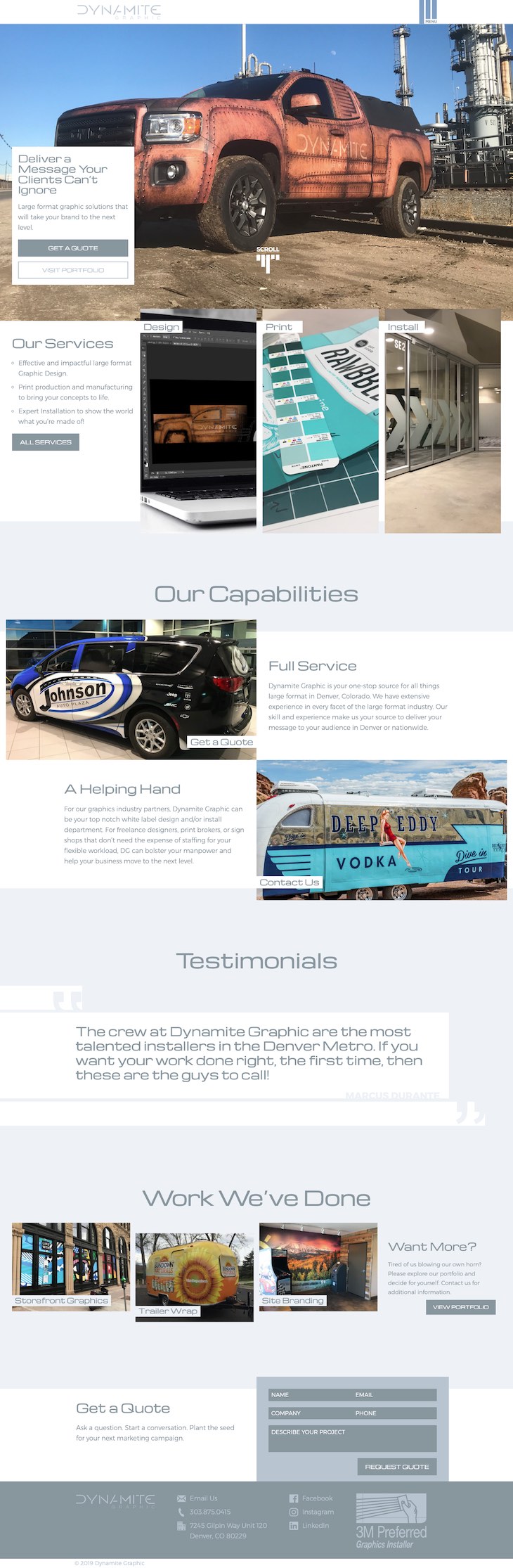
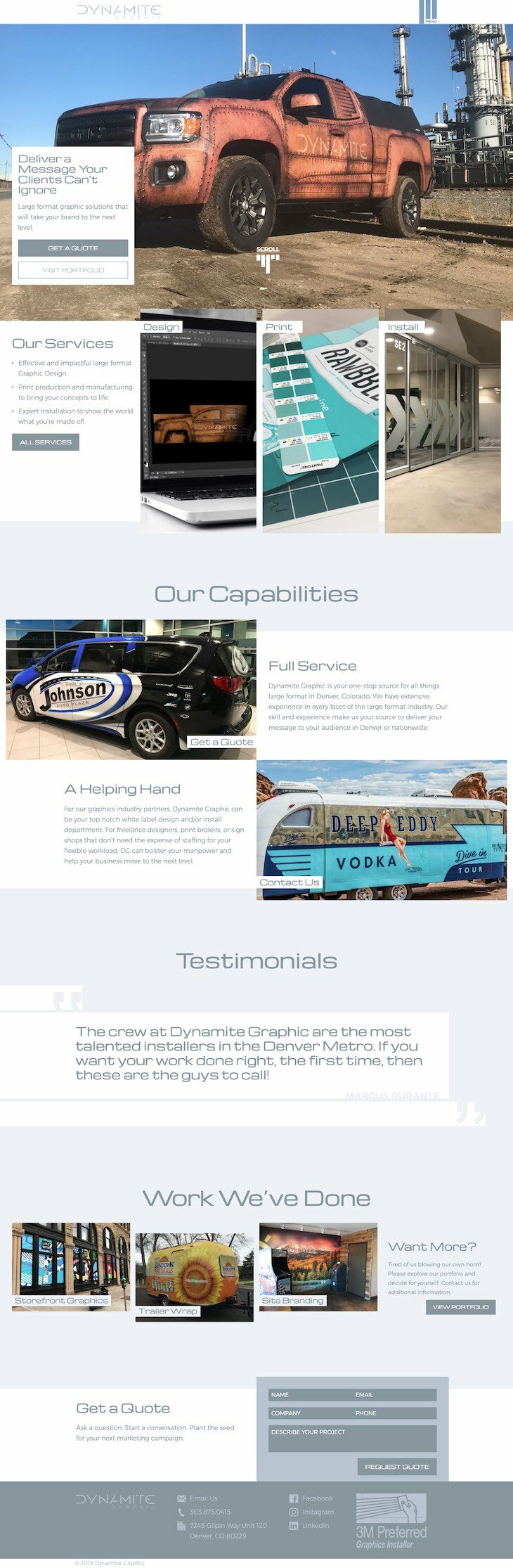
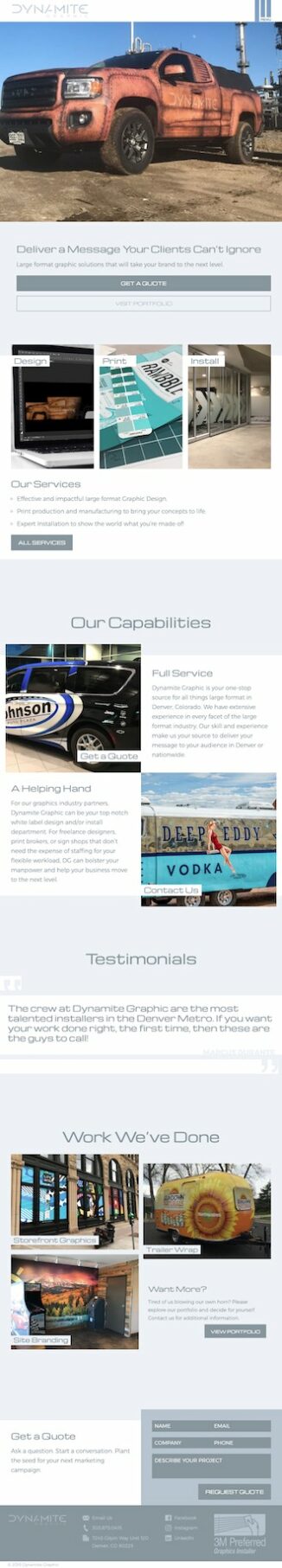
Dynamite Graphic approached me about building their new custom site. I handled every step in the process, including full design and development. My design utilized a consistent “racing stripe” animation motif, and I used the very recently released Gutenberg editor to make editing content easy.
Services
Details
- Managed full project: strategy, design, and development.
- Build using WordPress’s new Gutenberg content editor.
- Created unique “racing stripes” design motif.