1.0Overviewso, basically...
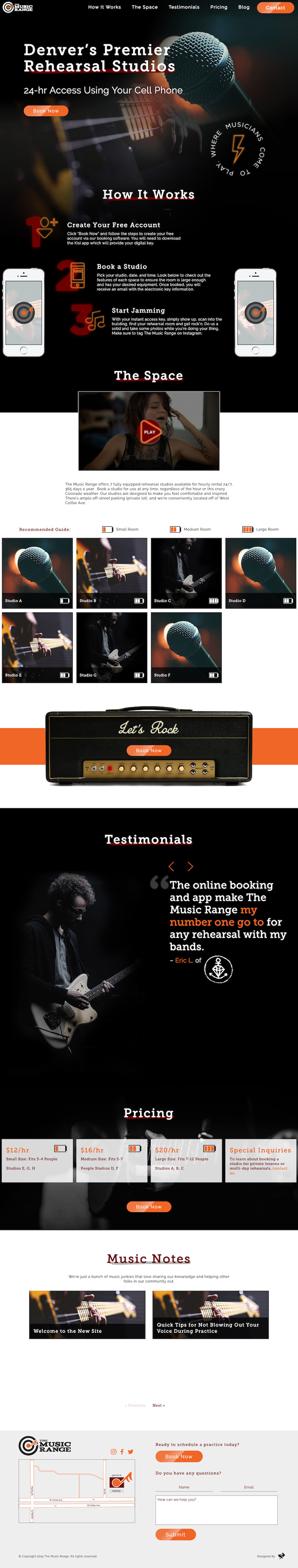
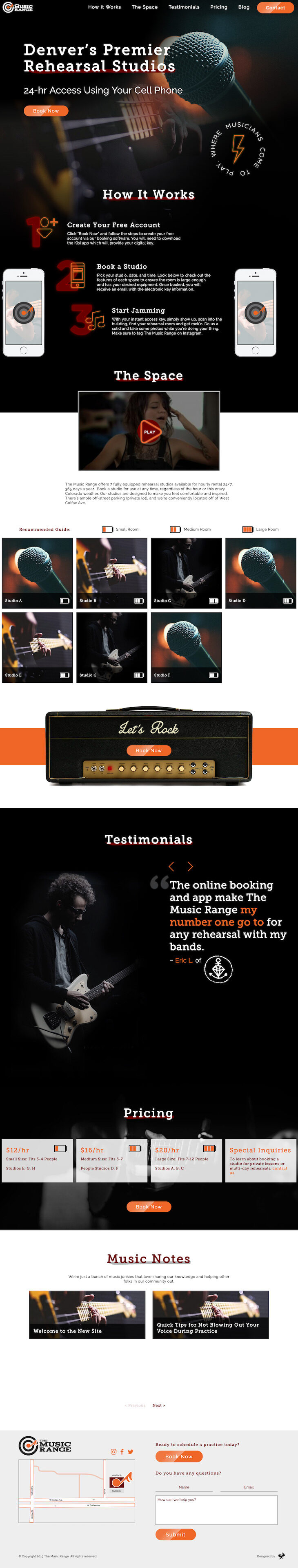
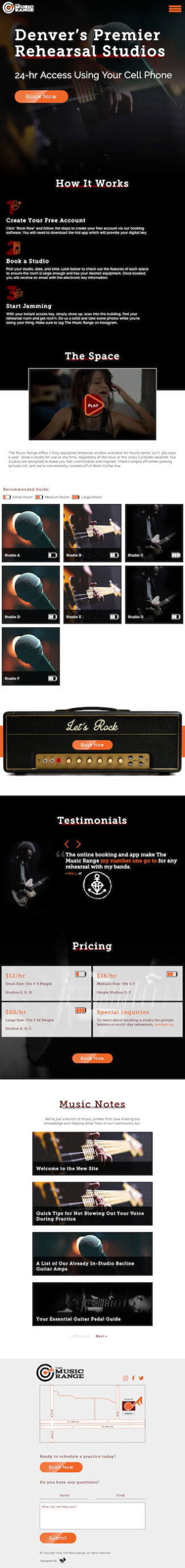
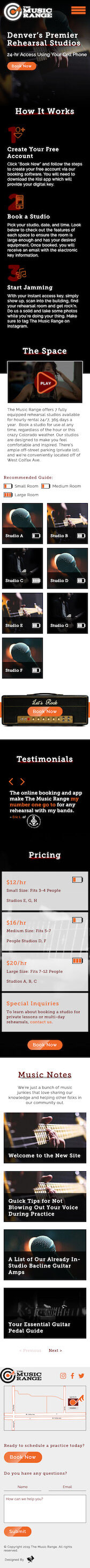
The challenge was to develop a content-rich, single page website to match designs by Groundwrk. In part, this entailed a unique dynamic, one-page blog loading feature. I also pitched creative flickering neon animations to add interest, and built a truly one-of-a-kind “rock on” menu activator.
Services
Details
- Brought blog to single page site with dynamic loading feature.
- Applied creative flickering neon animations to many elements.
- Engineered unique “rock on” hand menu activator.