1.0Overviewso, basically...
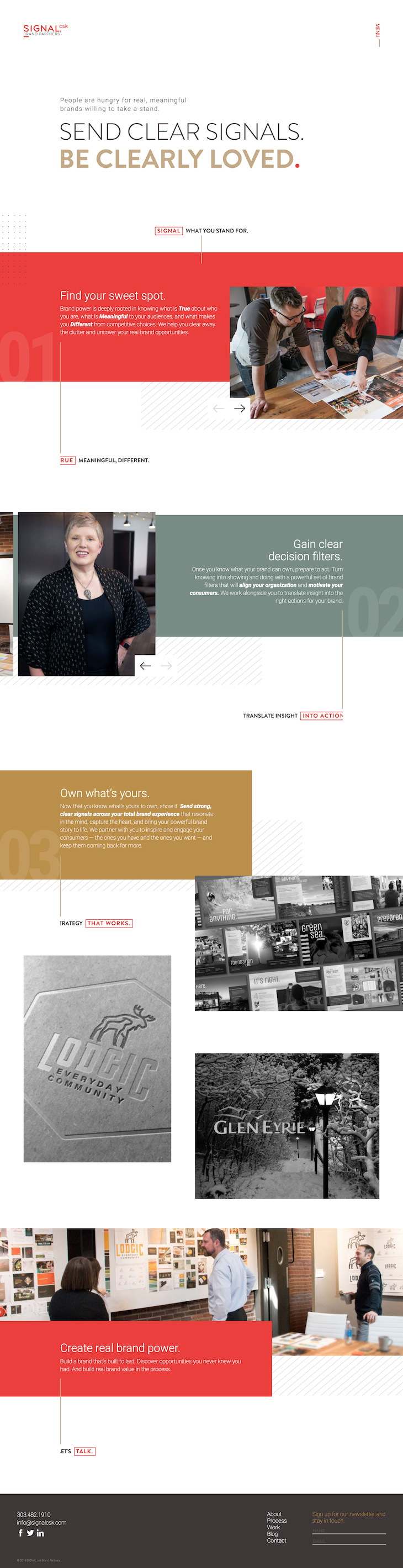
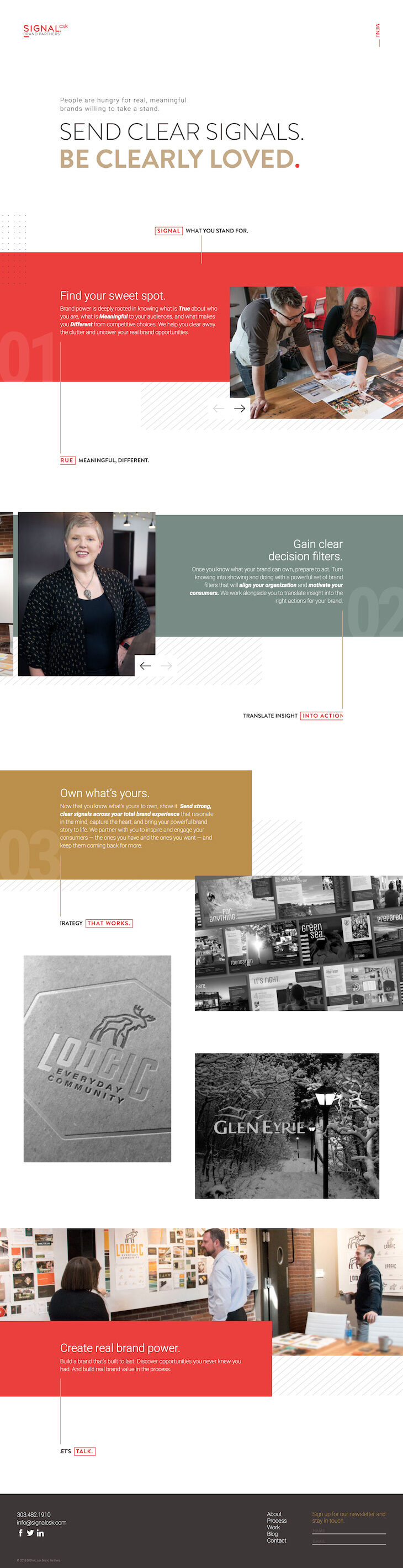
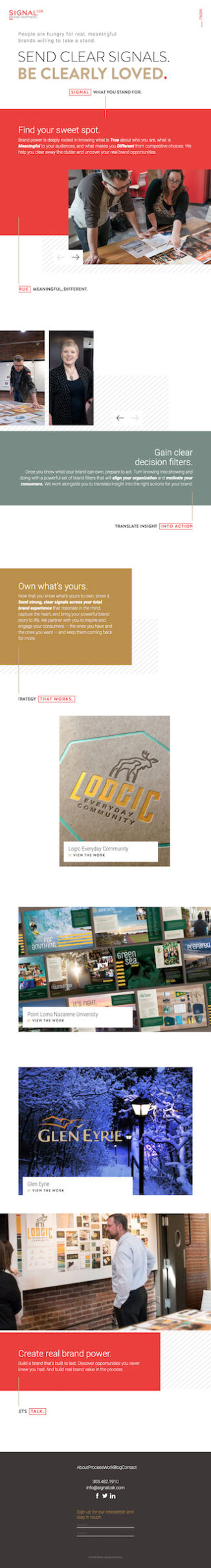
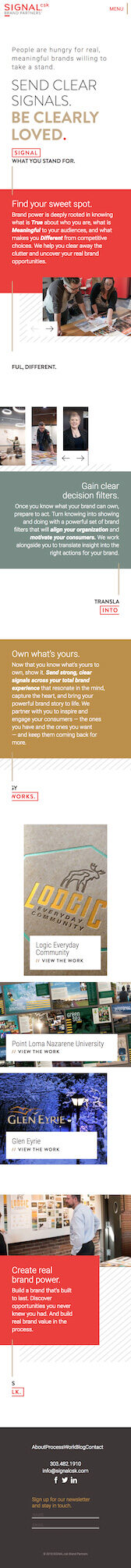
Buhv’s design team came up with a highly non-standard grid layout, and requested I develop that into a full featured WordPress website. This layout lent itself well to subtle parallax animations throughout, including a downward-drawn button stripe connector that proved challenging.
Services
Details
- Built on top of a non-standard grid layout.
- Orchestrated subtle parallax animations throughout site.
- Developed very difficult button animation feature.