1.0Overviewso, basically...
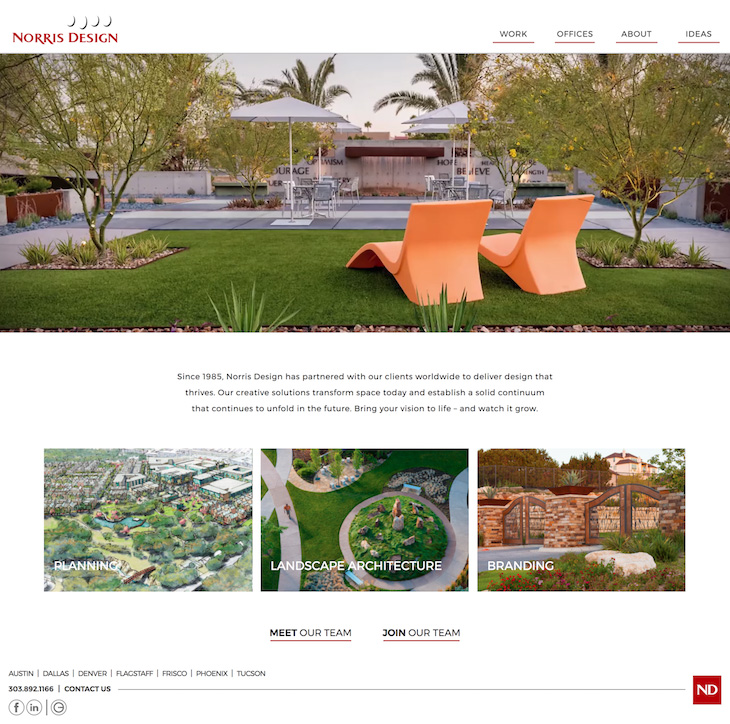
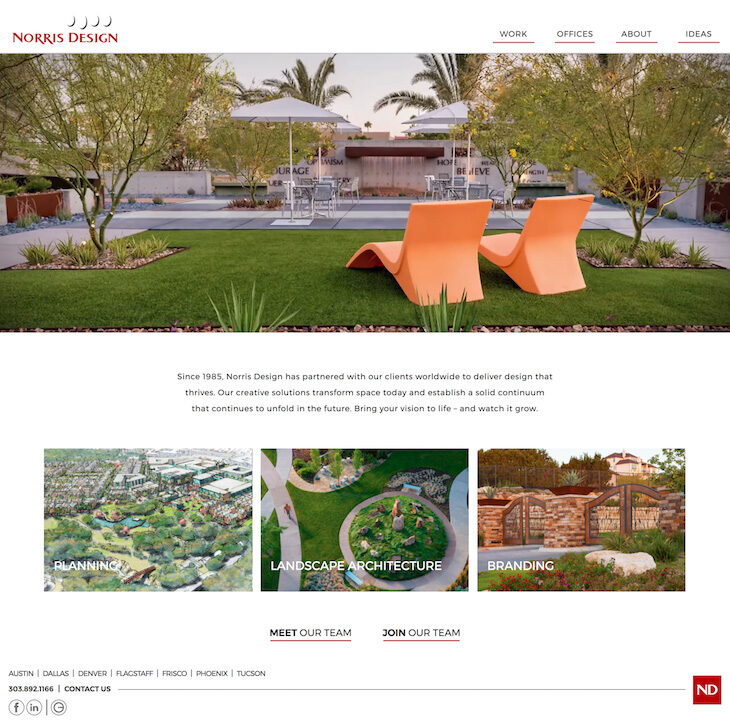
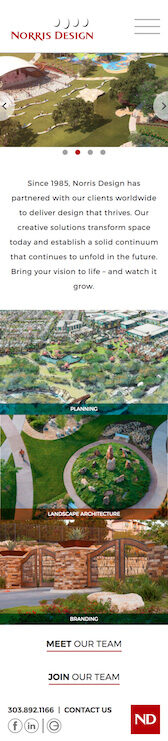
The design team at Norris Design wanted development assistance and advice for their new site. Providing expert input along the way, I built a modular WordPress site, matching designs and allowing for significant page reconfiguration for future pages (without requiring a bloated page builder plugin).
Services
Details
- Partnered with design team to code their designs into reality.
- Provided expert advice from a dev’s perspective on many features.
- Built on WordPress with many modular options for building new pages.