1.0Overviewso, basically...
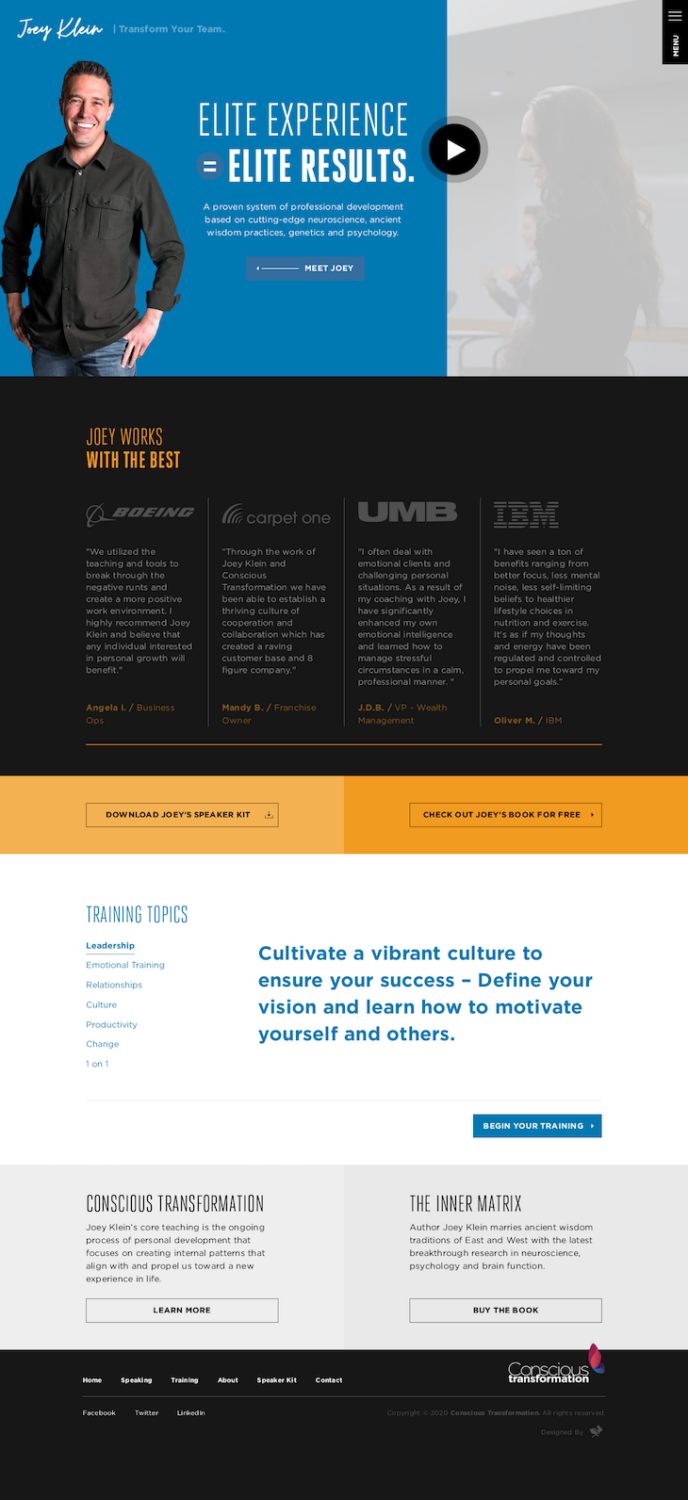
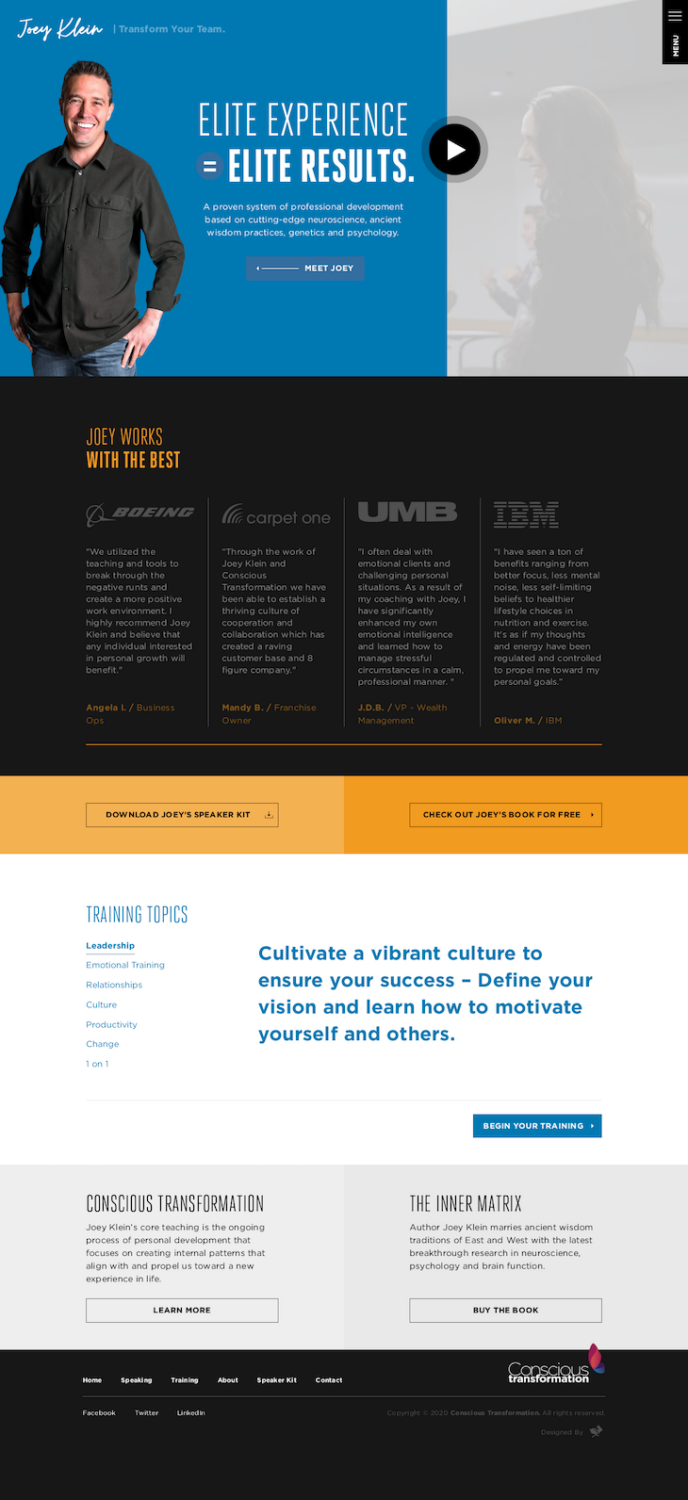
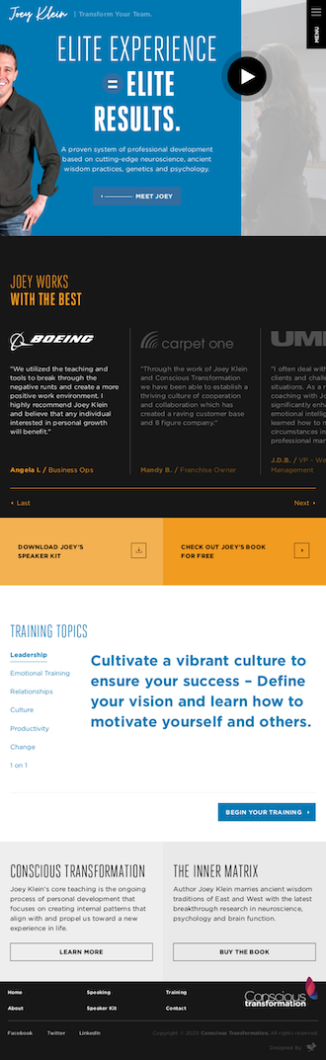
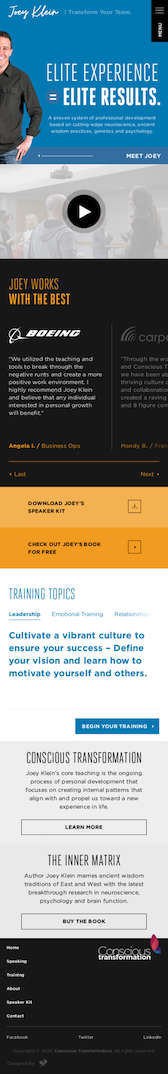
The Joey Klein team wanted a cutting-edge site. From Groundwrk’s designs, I built a WordPress back-end for easy maintenance, and a Gatsby front-end for amazing speed. I created a custom plugin to easily deploy content to Netlify. The footer’s butterfly animation wasn’t in the original design, but I added it because, well, it looks really cool!
Services
Details
- Built the site on the blazing fast Gatsby platform.
- Built WordPress content to Netlify server deployment plugin.
- Surprised client with special flapping butterfly wing animation.