1.0Overviewso, basically...
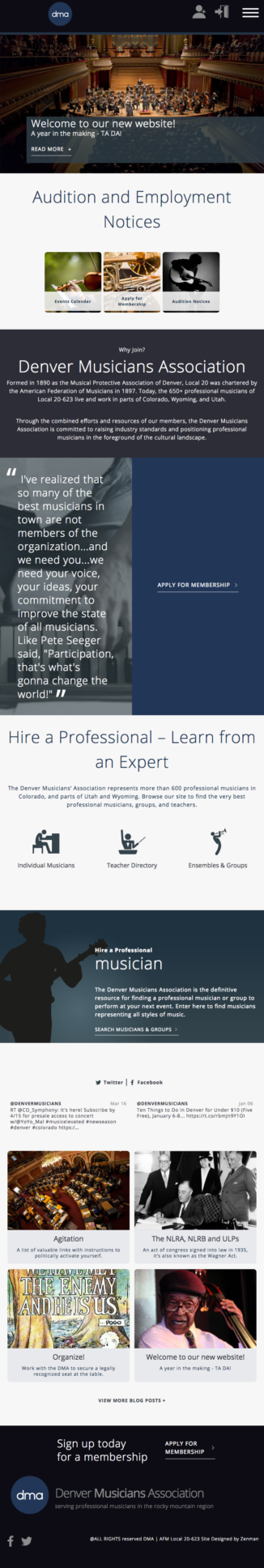
DMA wanted a website where its members could collaborate and get hired for music gigs. Working for an agency called Zenman, I developed a WordPress website using the robust BuddyPress plugin, taking extra care that members could easily maintain their accounts without a WordPress login for a streamlined experience. I also skinned a portal to match the new design, allowing DMA to use their existing subscription management tool (called Wild Apricot).
Services
Details
- Built social platform on BuddyPress for musicians.
- Allowed members to easily manage accounts without logging into WordPress.
- Skinned portal to match WordPress site.