1.0Overviewso, basically...
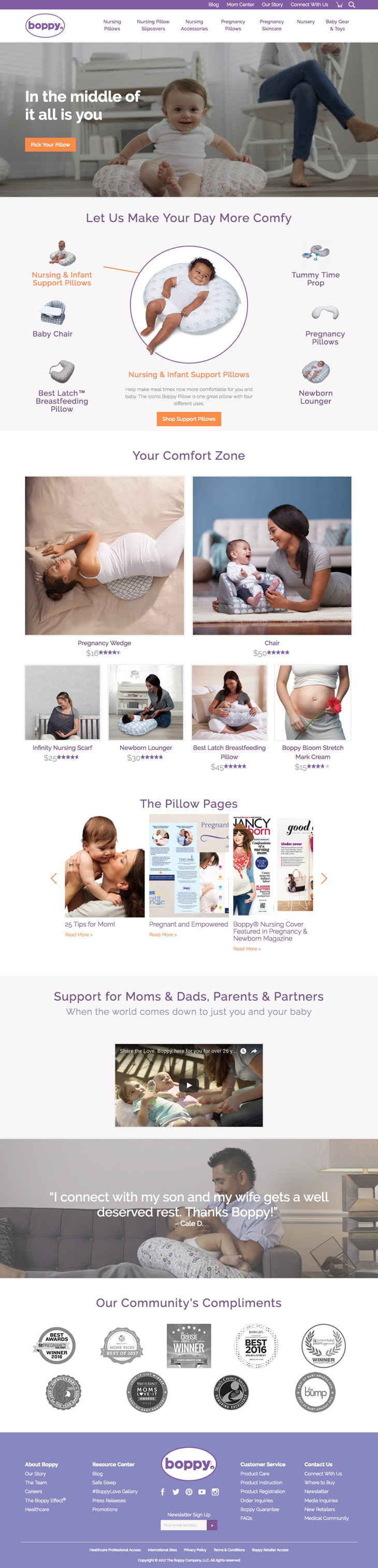
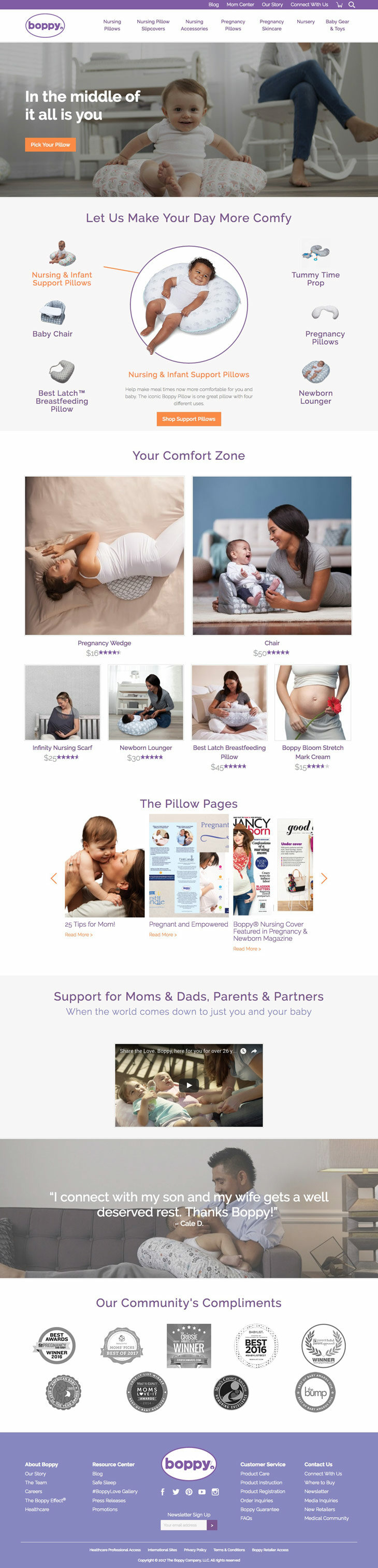
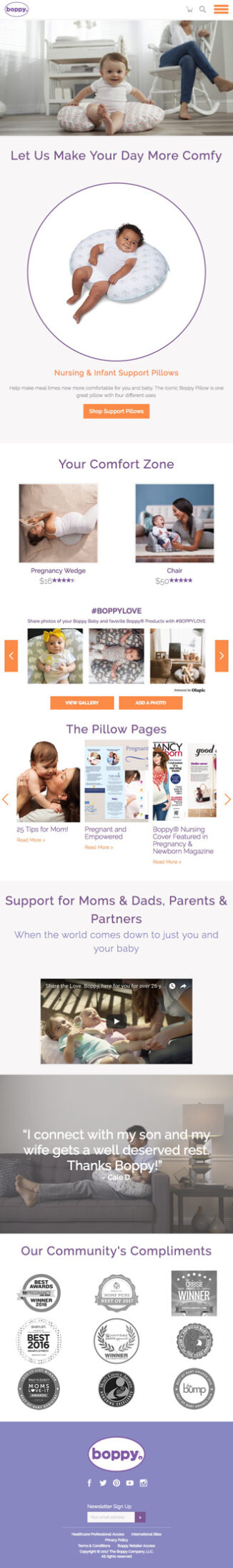
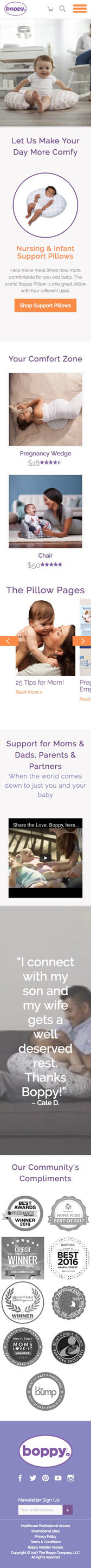
Boppy wanted a modern, fun site to advertise their baby-related products. I worked with my team at Zenman, the agency I was working with at the time, to propose a strategy to accomplish that. I also created a subtle “bubbling” animation to make the site amusing to browse, and I couldn’t find a slider plugin unique enough, so I created one from scratch.
Services
Details
- Heavily involved in site strategy and team collaboration.
- Created fun, subtle, “bubble” animation for interactions.
- Developed my own slider to match site’s unique animation style.